PROJECT TYPE:
University Coursework, SECOND YEAR, Group-work
MODULE:
Interaction Design
THE BRIEF:
Research, plan, design, create, evaluate and finally implement and deliver a piece of interactive media, typically to be delivered via a web-based platform. You are free to decide the format and content of the media experience – it may involve video, animation, text, audio or image, or any combination of these.
The primary goal is to produce a prototype controlled interactive experience, where the user is given non-trivial navigation and/or content manipulation power.
The primary goal is to produce a prototype controlled interactive experience, where the user is given non-trivial navigation and/or content manipulation power.
SKILLS ACQUIRED
Critically evaluate existing interactive content experiences across a range of delivery platforms.
Examine methods used in interaction design and critically assess the appropriateness of different interaction design methods.
Recognise how the sensory, cognitive and physical capabilities of users inform the design of interactive experiences.
Create an interaction design concept for a specific problem and context, using a range of creative design, ideation, prototyping and evaluation techniques.
This project was completed with my teammate, the wonderful Pelin Demir. I highly recommend checking out her work here!
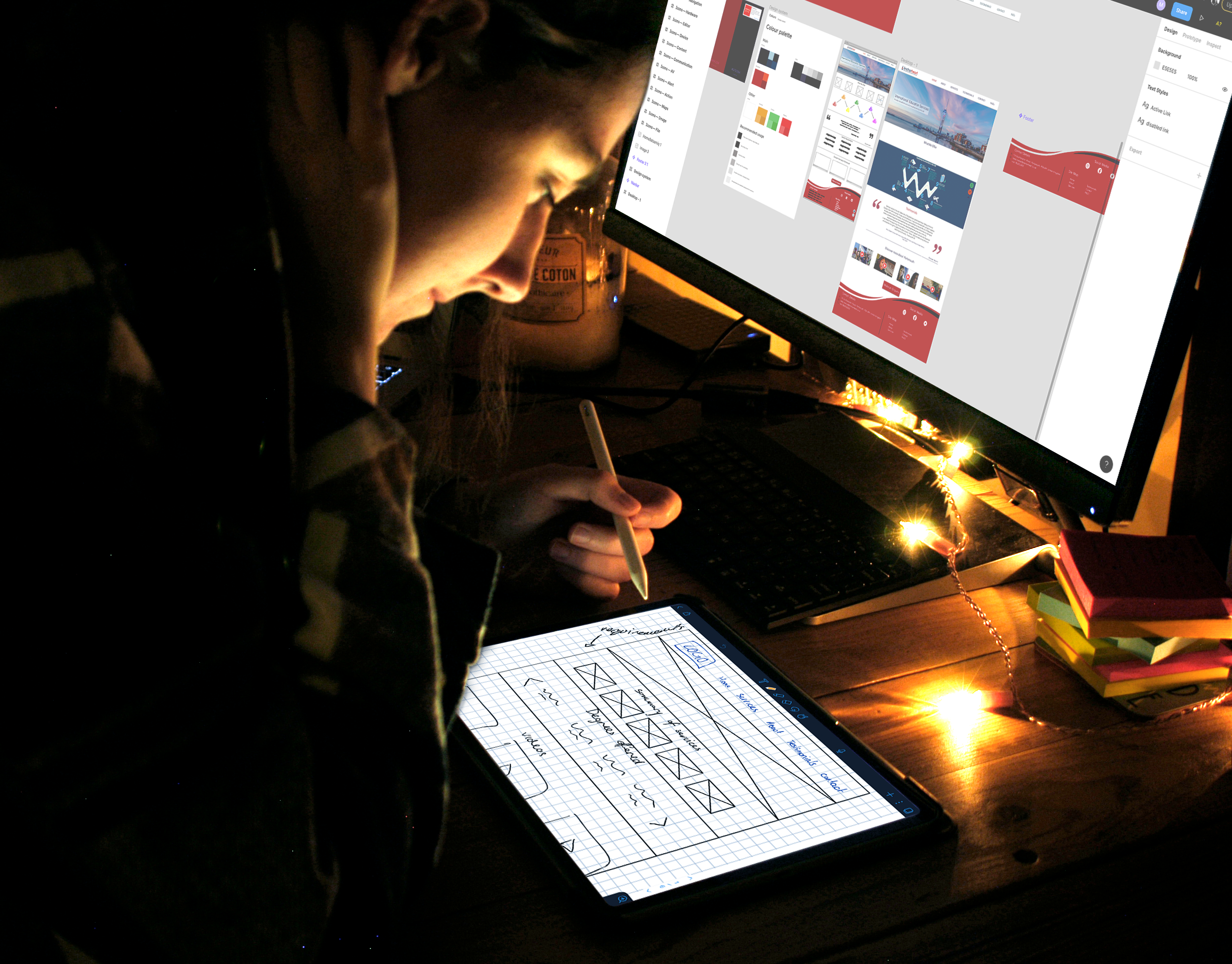
GETTING STARTED
The concept: 3 'TAROT CARDS'
Audience + Interaction + Location
Audience - 200 to 1000 people
Interaction - Tangible
Location - Office
The chosen Users:
Lecturers within a university.
We talked to a few lecturers to try and narrow down our topic focus.
The questions we asked were based on our preliminary thoughts around their requirements.
We talked to a few lecturers to try and narrow down our topic focus.
The questions we asked were based on our preliminary thoughts around their requirements.
The biggest problem that Lecturers experienced was the inefficient collaboration and communication during team meetings. The method of pen and paper followed by digitalising this and then emailing to the participants of the meeting is very time consuming and outdated.

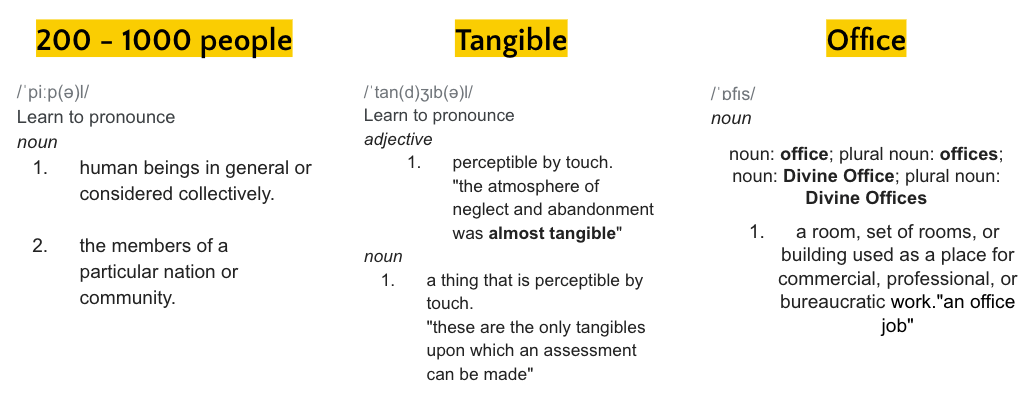
The 3 cards

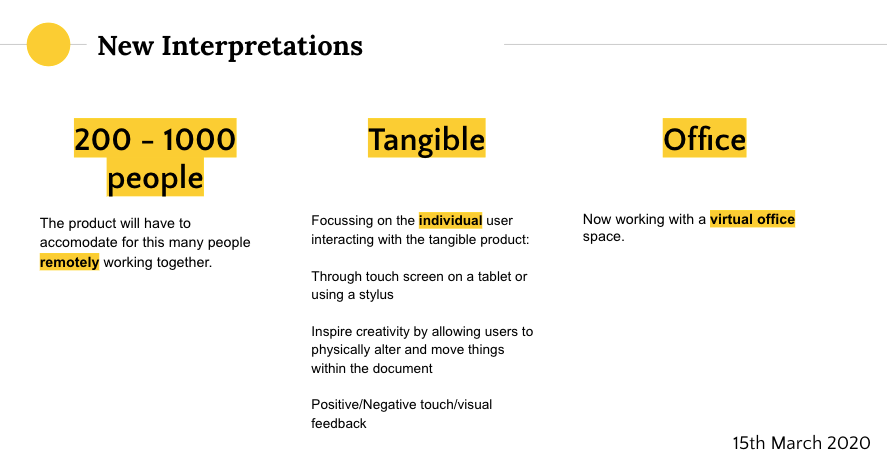
COVID modified interpretations of the tarot cards
Key factors in the interaction design
- Intuitive
- Flexible
- Smarter
- Efficient
- Collaborative
- Shareable
- Intuitive
- Flexible
- Smarter
- Efficient
- Collaborative
- Shareable
Due to the Coronavirus (COVID-19) outbreak, we had to adapt our design ideas as we physically cannot be in university to test out our prototype with our selected audience. We will use this hurdle to our benefit and alter the parameters of our chosen tarot cards.
Video Demonstration
Combining gestures and feedback.
An example:
A user holds down an item to select it. They can now tap to select multiple. = gesture.
The item becomes highlighted and the device pulses once. = visual and haptic feedback.
The user can then drag it to change its position. = gesture.
If item is dragged to the bin, a crumpling paper sound effect happens. = sound feedback.
Functionality testingA functionality test was completed after the prototype was completed. Highlighted in yellow is where we found issues between the expected result and the actual result upon testing.

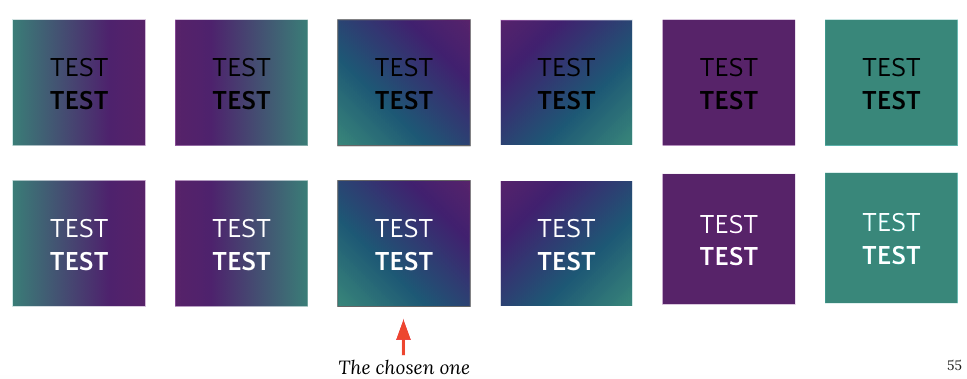
Contrast testing

Logo Development

Final Logo

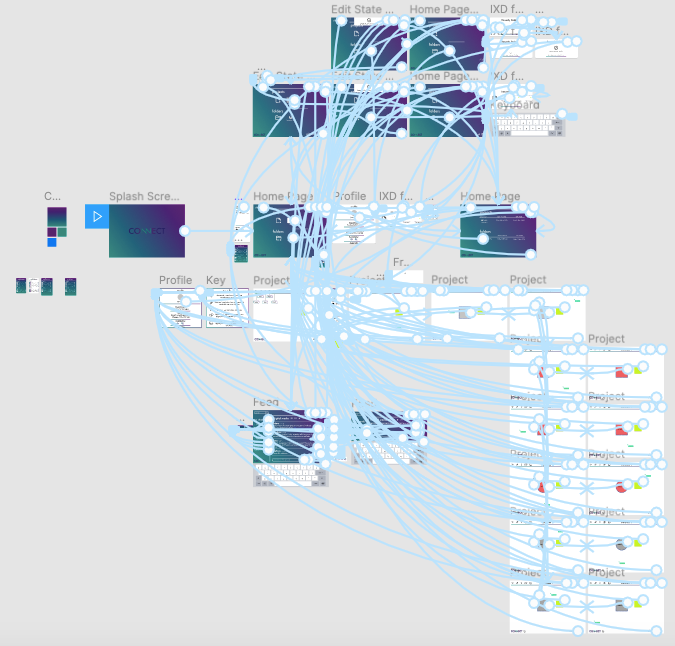
The Design (Figma)