PROJECT TYPE:
University Coursework, SECOND YEAR, Redesign, Group work
MODULE:
Rich Media Website Development
THE BRIEF:
You are required to publish a design and prototype for the dynamic rich media website (interactive animation, audio, video) based on any theme related to your area of interest.
This module will provide a comprehensive overview of the key issues when designing, developing and implementing front end based responsive rich media web applications.
This website was made with my good friend and teammate: Júlia Parella. You can find her here.
Client quote:
"Can I just say you both have been true professionals, listening to me as a client, recommending things as and when I needed it, explaining things to me patiently and most importantly patiently waiting for me to give you the necessary information when you needed it. I also liked the fact that you both made sure that we had a call to catch up on things and that I was kept informed each step of the way. I don't think I could have chosen a better business (if you do decide to start on your own) to work with for my website design. You both are going to be wonderful assets either to any company you join or if you start on your own."
- Hetal Maniar
SKILLS ACQUIRED:
Compare, contrast and analyse current trends in rich media web application development.
Apply and demonstrate design skills to implement a working prototype of any type of rich media enabled web based application.
Build and deploy highly interactive, scalable and maintainable rich media web-based systems using various tools, platforms and frameworks.
Understand the technologies, and the usability and performance implications involved in creating highly interactive rich media web-based applications.
GETTING STARTED:
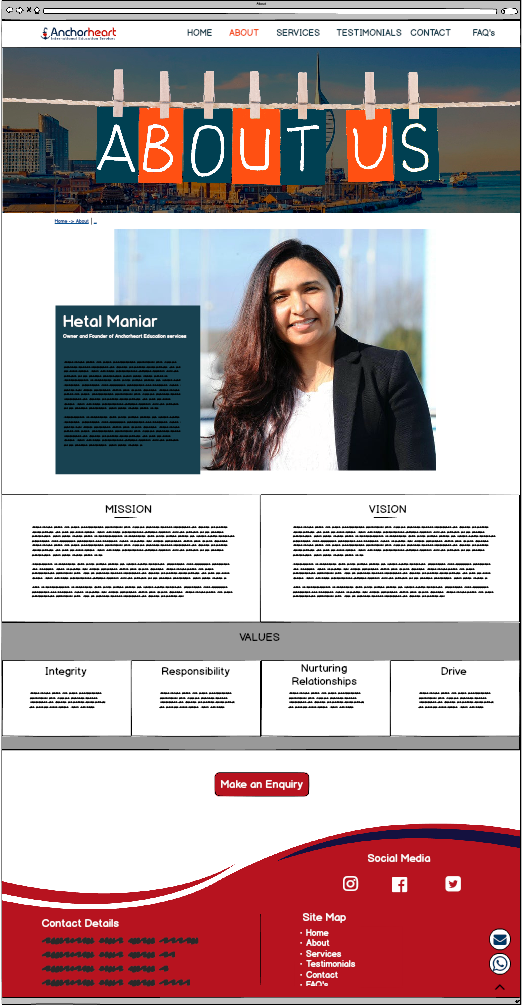
The task was to create a website that was designed for dynamic rich media based on whatever topic we choose. We were fortunate to have been given the task of redesigning the website of Hetal Maniar. She owns a company called AnchorHeart and her main business is to provide International Education Services.
We chose to use a coding platform that allowed for remote coding called CodeSandbox. This decision was turned essential when the university closed due to COVIS-19. The in-person meetings changed to virtual meetings and we called each time we coded using Skype/Facetime, this way we kept up to date on everything the other person did. We also used Skype to meet with the client every time there was a major update to the site that we wanted her feedback on.
Due to the fact that we could code simultaneously, we were able to keep the workload even. For example: while I completed the code for the contact form, Júlia implemented the FAQ dropdown questions. Then for other things on the site, if one of us could not get a piece of code to work, we would ask the other to have a look to see if they could help and then solve the issue.
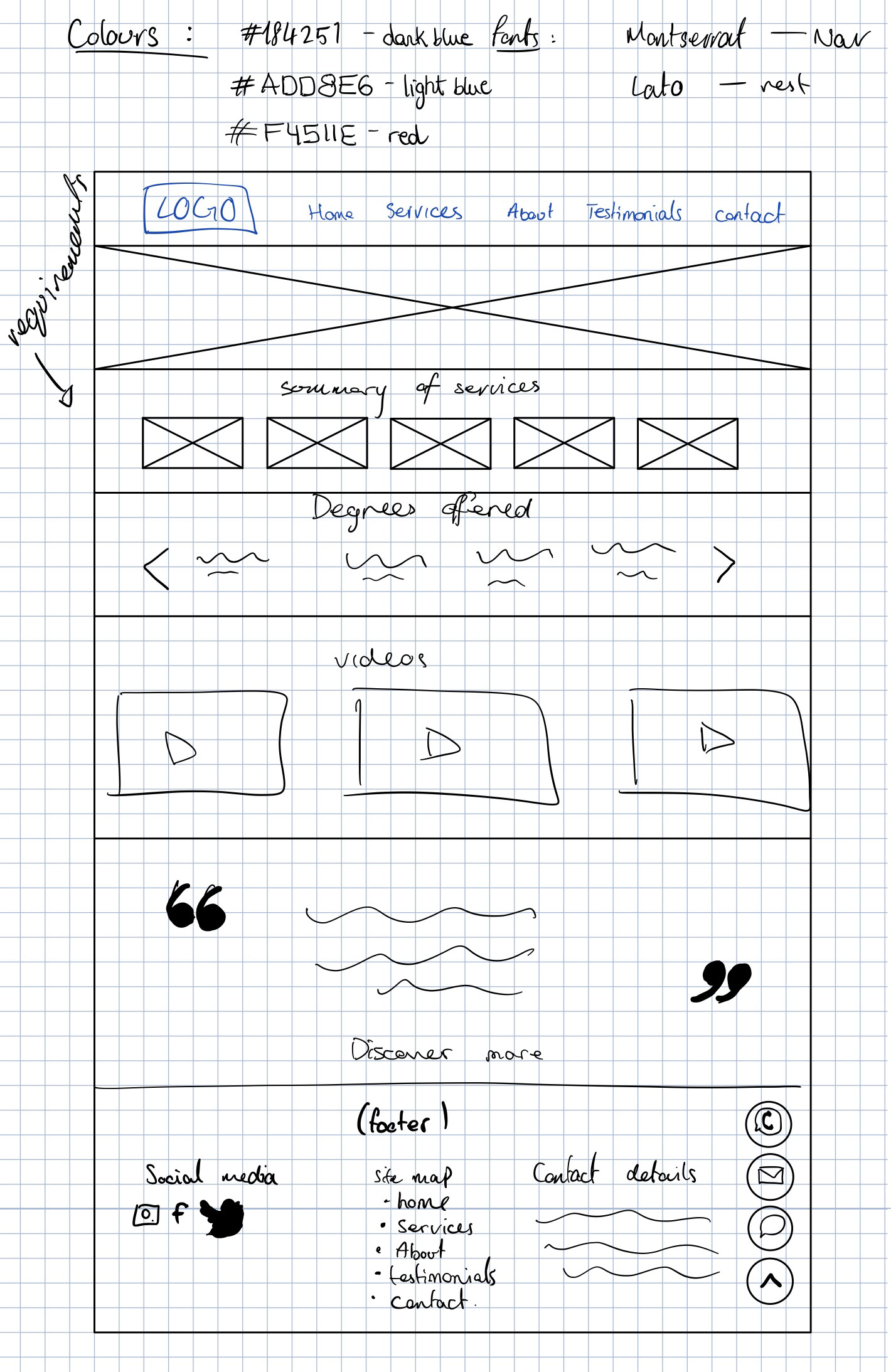
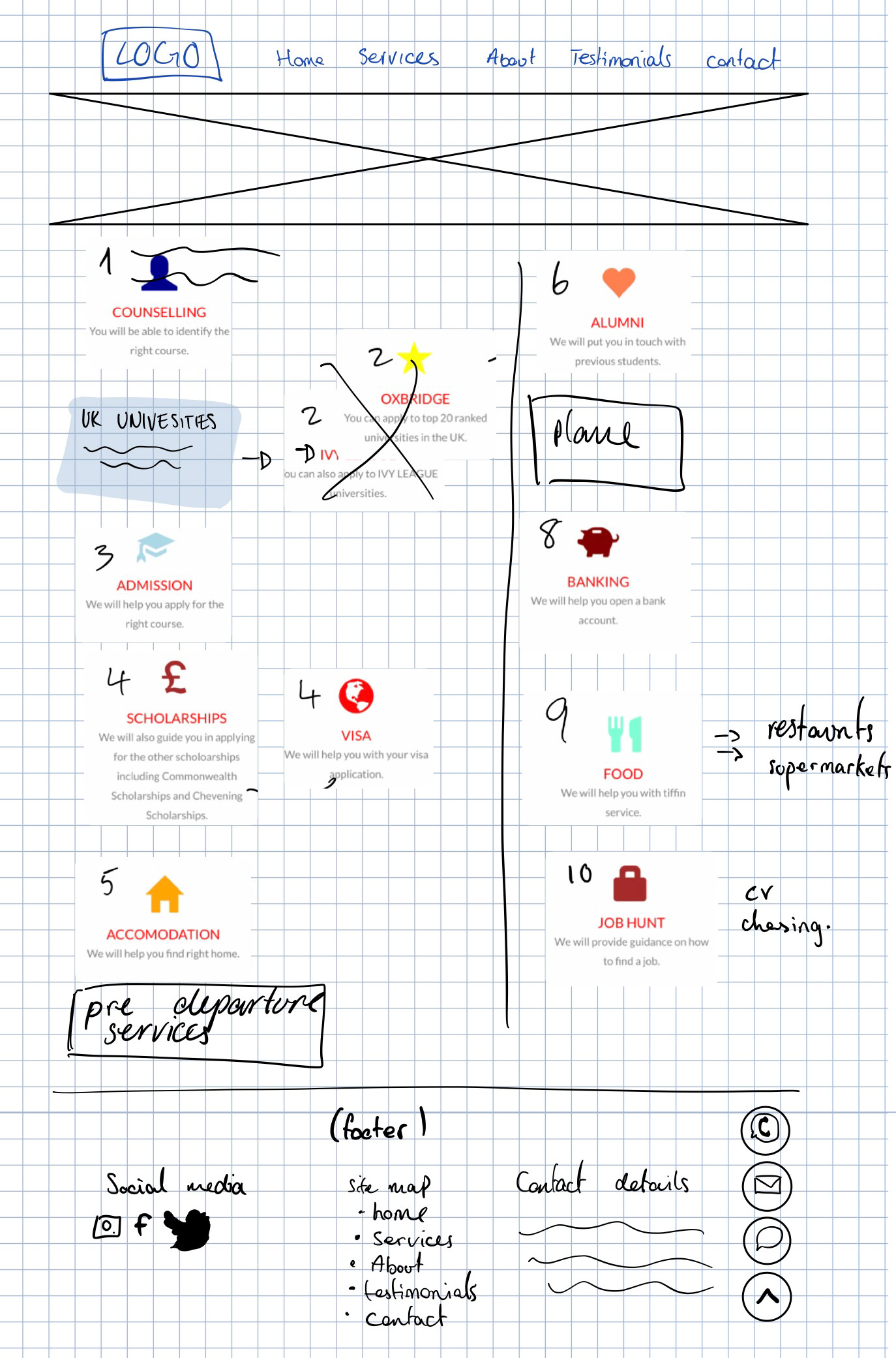
Sketches
I love doing sketches, it gives you a chance to get your ideas down on "paper" (or in this case: Notability on the iPad Pro) without any pressure to stick to that design.


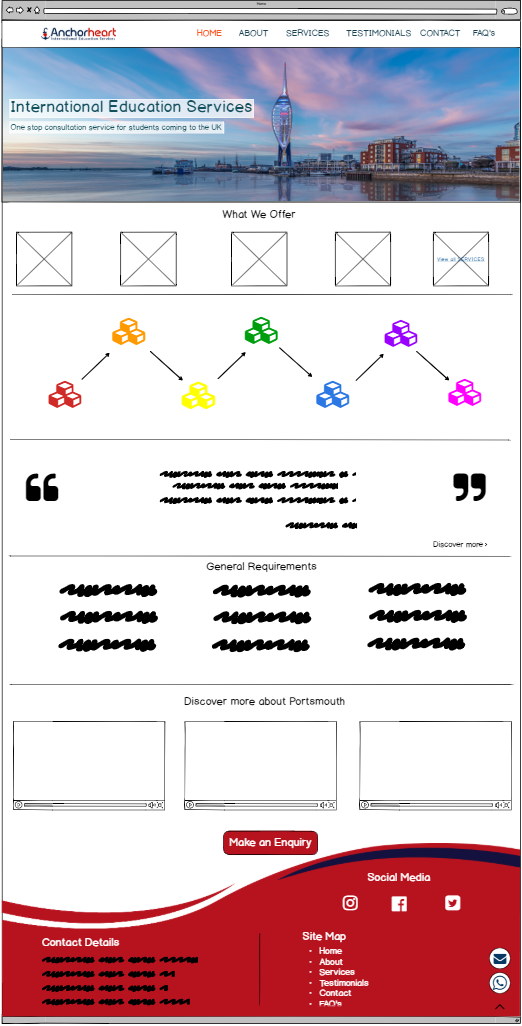
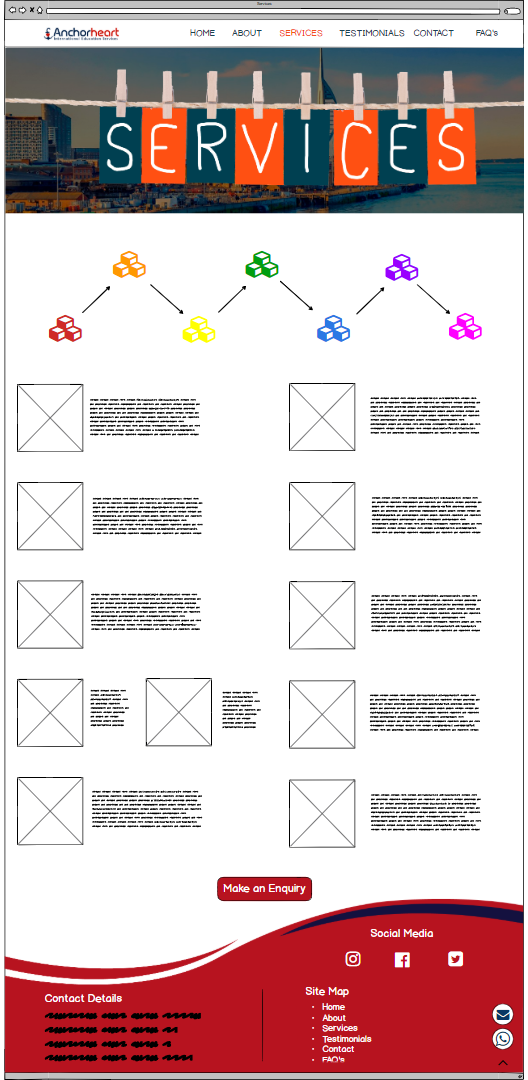
Balsamiq
Considered an industry standard, Balsamiq is a low/mid fidelity prototyping software that gives the look and feel of a paper prototype, but with digital prototyping abilities.



Figma
Another industry standard, Figma is taking over the likes of Adobe Sketch with its online, collaborative and high fidelity prototyping capabilities. Personally, I love it!